Images and graphics are a vital part of content. They make content easier to read by breaking up larger blocks of text, and they serve as cues for people (especially those with visual impairments), to orient themselves to content and process it more quickly and efficiently.
As you surf the net for information or entertainment, try to imagine landing on a webpage comprised of nothing but huge blocks of text on a white background. Would this capture your attention, let alone retain it? The answer is likely no, as not only would this webpage look visually unappealing, but it would be difficult to skim as well, especially if you were trying to find certain information quickly. Accompanying images would improve the user experience dramatically, but without descriptions of those images, screen readers and visually impaired users would be unable to appreciate or discern what those images represent.
These image descriptions are known as alt text, and in this article, we’ll go over more of what alt text means, why it’s important, and how you can use it to improve your website’s SEO rankings in organic search.
What Is Alt Text?
Put simply, alt text, sometimes referred to as an “alt tag,” “alt attribute,” or “alt description,” is an HTML attribute that is applied to an image to help search engines and page readers understand what that image represents. For example, If you were to search Google for “cat” or “picture of a cat,” your search might bring up any number of cat images in different scenarios. As you narrow down your search, adding modifiers or adjectives to further describe what you’re looking for, the images change to better reflect your intent.
That being said, Google doesn’t really know that these are images of cats. In fact, Google (and your PC by definition) can’t tell a picture of a cat from a dog or a kangaroo without some human intervention. Someone familiar with SEO has to put a description of that image into HTML for Google to pull that image for you.
Why Is Alt Text Important?
At its core, the web is designed to be accessible to everyone, regardless of their hardware, software, language, location, or ability. This includes individuals with a range of movement, hearing, sight, or cognitive capabilities. As a tenet of accessible web design, alt text is designed to describe images to those who would otherwise be unable to see or interpret them, including those with visual impairments, screen readers, and image-blocking browsers.
How Can Alt Text Be Optimized?
When it comes to optimizing alt text, it’s actually relatively easy, with best practices being a mixture of the following:
- Be specific with your descriptions: The more specific you are with your alt text, the better, as it will naturally rank higher Google Image Search thanks to detailed image context.
- Be relevant with your descriptions: Alt tags aren’t the place to spam keywords or add unnecessary information. Keep your alt text relevant to the topic of your page at all times.
- Keep things short and simple: Whenever possible, keep your alt text description to 7 words or less, with no more than 125 characters. This ensures that screen-reading tools don’t get caught up on awkwardly long descriptions.
- Never start alt text with “picture of…” or “Image of…”: Not only is this redundant, but Google and screen-reading tools will automatically identify your images as images based on the page’s HTML source code.
- Use your keywords, but avoid keyword stuffing: Keep keyword usage natural, only including them in your alt text if it’s an easy fit. Otherwise, jump right into the specifics of that image.
- Apply alt text to site button images: If any form on your website uses an image as the “submit” button, make sure to give it an alt attribute. Image buttons especially should have an alt attribute describing the function, such as “Search,” “Sign Up,” “Apply Now,” etc.
- Review for errors: Misspelled words in image alt text can easily hurt the user experience or confuse search engines as they crawl your site. Always be sure to review your alt text as you would any other piece of content.
- Don’t add alt text to every image. While you should definitely add alt text to most images on your pages, there are exceptions to the rule. In fact, for the sake of SEO, UX, and accessibility, any images that are described in nearby text don’t need additional alt text.
Why Are Images Important For SEO?
Speaking of SEO, while text and keywords play a significant role, the truth is that they’re only part of the equation. Images have their own part to play, providing context to content and adding to the overall user experience.
Think back again to that boring, block-of-text page from before, and let’s pretend it’s an article for the top European vacation destinations of 2021. Now, let’s suppose that article is separated into 10 destinations, with each having roughly a paragraph describing what makes that destination so memorable, but no images.
If you’re struggling to understand how this content could remain memorable, you’re not alone. The truth is that without the accompanying images, every destination in this article is just another block of text, making you far more likely to forget the information. Could you separately Google each one to find appropriate images? Absolutely. However, because you’ve had to click away from the article to do that, the SEO value and engagement value of the article are already lower. Furthermore, were you to close out the page entirely to find another article with the images you’re looking for, Google’s algorithm would reflect that behavior, showing a higher bounce rate for the website that failed to hold your attention. In short, your behavior would show up on that website’s analytics as an indicator of where they need to improve.
What Is Image SEO?
While the above scenario would likely be helped by adding images to the article or webpage, there’s still some extra SEO work that needs to be done to make sure those images stand out to website crawlers and rank higher in organic search. Here are a few key things to remember.
-
Give Your Images Proper File Names
Starting with your images’ names, you want to ensure that you aren’t using the generic/default file name given to your images after you export them from your camera or smartphone. Instead, you want to give them context-rich, descriptive file names, using dashes to separate your words, not underscores.
-
Use High-Quality Images
It’s a fact that high-quality images appeal to users more than blurry, low-quality images. The sharper your images, the higher the chance that you’ll receive traffic from users who see your images in Google Search, especially if those images contextually match the topic(s) of your website.
-
Resize Your Images To Their Display Dimensions
Images are often the largest contributor to the overall page size of a given webpage, meaning they can greatly affect page speed in a positive or negative way. One of the most common issues with image display is uploading an image with a file size larger than the actual pixel dimensions. For instance, if you have an image that’s 4032px x 3024px, but that same image will only display a maximum width of 600px on your website, the difference between those dimensions will ultimately lead to a much larger file size than is needed. At the same time, a collection of images with similar sizing issues will increase the page file size, decrease page speeds, and negatively affecting your pages’ rankings in Google SERPs.
-
Use A Good, Descriptive URL Structure For Your Image Files
When it comes to understanding your images, Google doesn’t just look at the file names. It also scans the URL paths for context, so be sure to construct your image URL paths logically. Likewise, try and avoid changing your image URLs whenever possible, using 301 redirects should you ever need to do so. Because images aren’t crawled as often as webpages, persistent URLs are simply your best bet.
-
Use Lazy Loading For Your Images
Loading pages should never take longer than 3 seconds, and if your webpage happens to be larger, the last thing you want is for visitors to be stuck waiting for your page elements (including your images) to load in before viewing your content. By utilizing lazy loading techniques, you can avoid the chances of visitors leaving your page prematurely, as this would only increase your bounce rates or risk
What Are Some Examples Of Good Alt Text?
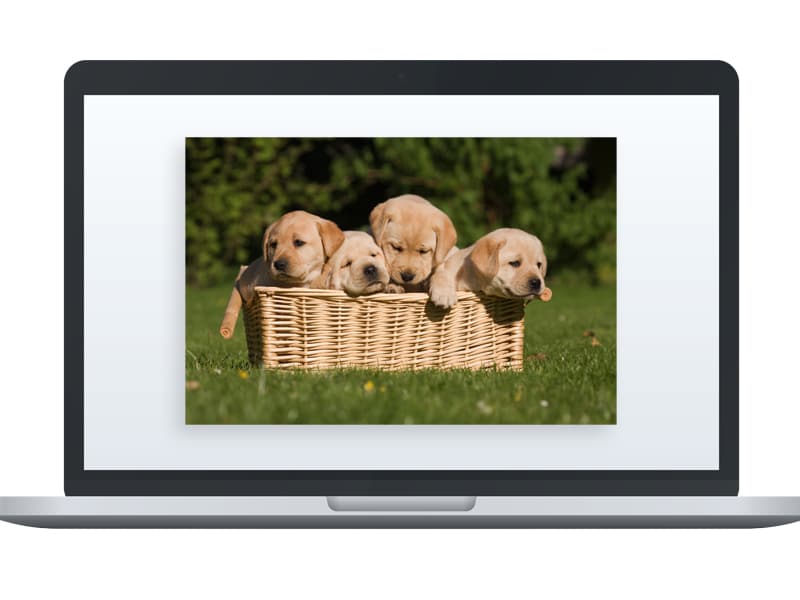
For the sake of argument, let’s suppose you have this image of three golden retriever puppies sleeping in a basket. Cute, right? But how do we best describe this image to a page reader or visitor unable to see and interpret the image on their own?
Here are a few examples of what the alt text for this image might look like:
- alt=”puppies sleeping” – Ok Alt Text
- alt=”puppies sleeping in a basket” – Better Alt Text
- alt=”four puppies sleeping in a basket” – Best Alt Text
As you can see, the best alt description for the image above is the third example, as it tells us not only that the puppies are sleeping, but that there are three of them, and that they’re all sleeping in a basket. In other words, it provides the most detailed description. This helps the image rank higher in Google Images too, as evidenced by the fact that you can find it much more quickly by searching “four puppies sleeping in a basket.”
Need Help With Alt Text? Contact The Digital Marketing Experts At VELOX To Help!
All in all, while search engines use multiple factors to judge the relevancy of a web page for users, alt text remains a relatively simple and effective form of boosting that relevancy over time. Furthermore, as Google Image Search continues to go through updates and changes, websites have the potential to drive even more serious traffic through the use of good image SEO practices.
Curious to know more about alt text, image SEO, and how it can positively impact your website’s organic search rankings? We’d love to help. Contact VELOX Media for an SEO audit of your website today.
About the author:
VELOX Media is an award-winning, ROI-focused digital marketing agency that specializes in strategy, organic search marketing optimization, paid management, and web development. We specifically target a 400%-800% monthly ROI above spend and are ranked among the top 3% of agencies in the world by Google.